
[TIP] CYPRESS: Jak na IDE integraci
Můj oblíbený IDE je momentálně VS Code. V základním nastavení Cypress se mi ale možnost jeho volby vůbec nezobrazovala. V článku se tedy primárně zaměřím na to, jak do Cypress integrovat právě VS Code.
Po kliknutí na cestu k souboru nebo na chybu v protokolu příkazů se Cypress pokusí otevřít soubor v systému. Pokud editor podporuje zvýraznění v řádku, soubor se otevře s kurzorem umístěným na řádku a sloupci, který vás zajímá. Jinými slovy, když test vyhlásí AssertionError, nabídne vám odkaz a vy se kliknutím přenesete na řádek s testem, který neprošel.
Při prvním kliknutí na cestu k souboru vás Cypress vyzve k výběru umístění, které preferujete pro otevření souboru. Máte na výběr z několika možností:
- souborový systém (např. Finder v systému MacOS, File Explore v systému Windows),
- IDE umístěné ve vašem systému (např. VS Code),
- další aplikace (je třeba zadat cestu k souboru).
Když budete předvolbu později chtít změnit, běžte do nastavení a rozklikněte položku „Device settings“.

Tohle se stalo mně. Možné řešení najdete přímo ve Visual Studio Code.
View -> Command Pallete -> Install ‚code‘ command in path
Restartujte VS Code. V nabídce externích editorů Cypress by se Visual Studio Code teď už měl zobrazit. Zvolte ho a máte hotovo. 🙂


Co je HTML
You May Also Like

Co je HTML
20 listopadu, 2022
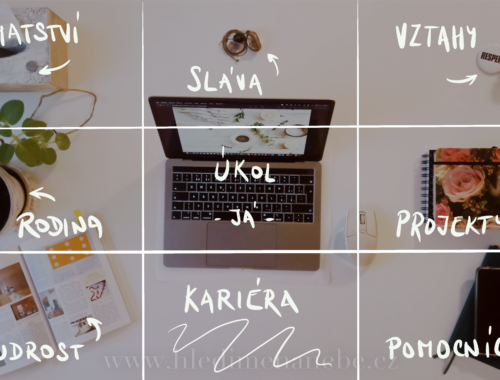
Feng shui v kanceláři: PRACOVNÍ STŮL
16 ledna, 2022
